Nature Gram
“Hey, designer! We are a high-quality, fast, and FREE service. You’re welcome!”
Mobile App Design Prototype
The Problem
I have observed that free content services are scattered, disorganized, usually limited to one media type, and sometimes do not have truly public domain content which has resulted in extensive searching, frustration, and sometimes confusion regarding intellectual property rights.
The Solution
NatureGram will be designed to enable content creators (such as educators, students, researchers, artists, freelancers, editors) to find free public domain nature content to supplement their work.
My Role: UX Designer
Discipline: User Research (Interviews + Surveys) & Analysis, Mobile User Experience Design (UI/UX), Wireframing, Prototyping, Guerilla User Testing
Tools: Adobe XD, Miro, Figma, Google Survey
Time: 3 weeks
The Design Process
-

Empathize
-

Define
-

Ideate
-

Prototype
-

Test
USER RESEARCH & ANALYSIS
RESEARCH OBJECTIVE
As a user researcher, I would like to understand the process content creators go through when they search for digital resources.
METHODOLOGY
User interviews were conducted to collect qualitative data from participants. An affinity diagram and an empathy map were compiled from the interview questions. These tools helped the team to identify a user persona.
PARTICIPANTS
The participants consisted of people who are content creators and want to use a public domain for their ideas and creations. These participants helped us to understand the frustrations and goals during the content search process.
RESEARCH DATA ANALYSIS
We analyzed gathered research data using the affinity diagram technique, where we discussed our individual findings and tried to group them into categories.
Based on these findings I completed the research-based user persona:
After synthesizing research data I defined the problem statement:
NatureGram will be designed to enable content creators (such as educators, students, researchers, artists, freelancers, editors) to find free public domain nature content to supplement their work. We have observed that the free content services are scattered, disorganized, usually limited to one media type, and sometimes do not have truly public domain content which has resulted in extensive searching, frustration, and sometimes confusion regarding intellectual property rights. How might we design NatureGram so that our users will be successful based on numbers of downloads and bounce rate?
DEFINITION & IDEATION
COMPETITOR ANALYSIS
For the next phase, we moved on to Competitor Analysis. We analyzed 3 apps for competitive advantage, features, strengths, weaknesses, and customer reviews.
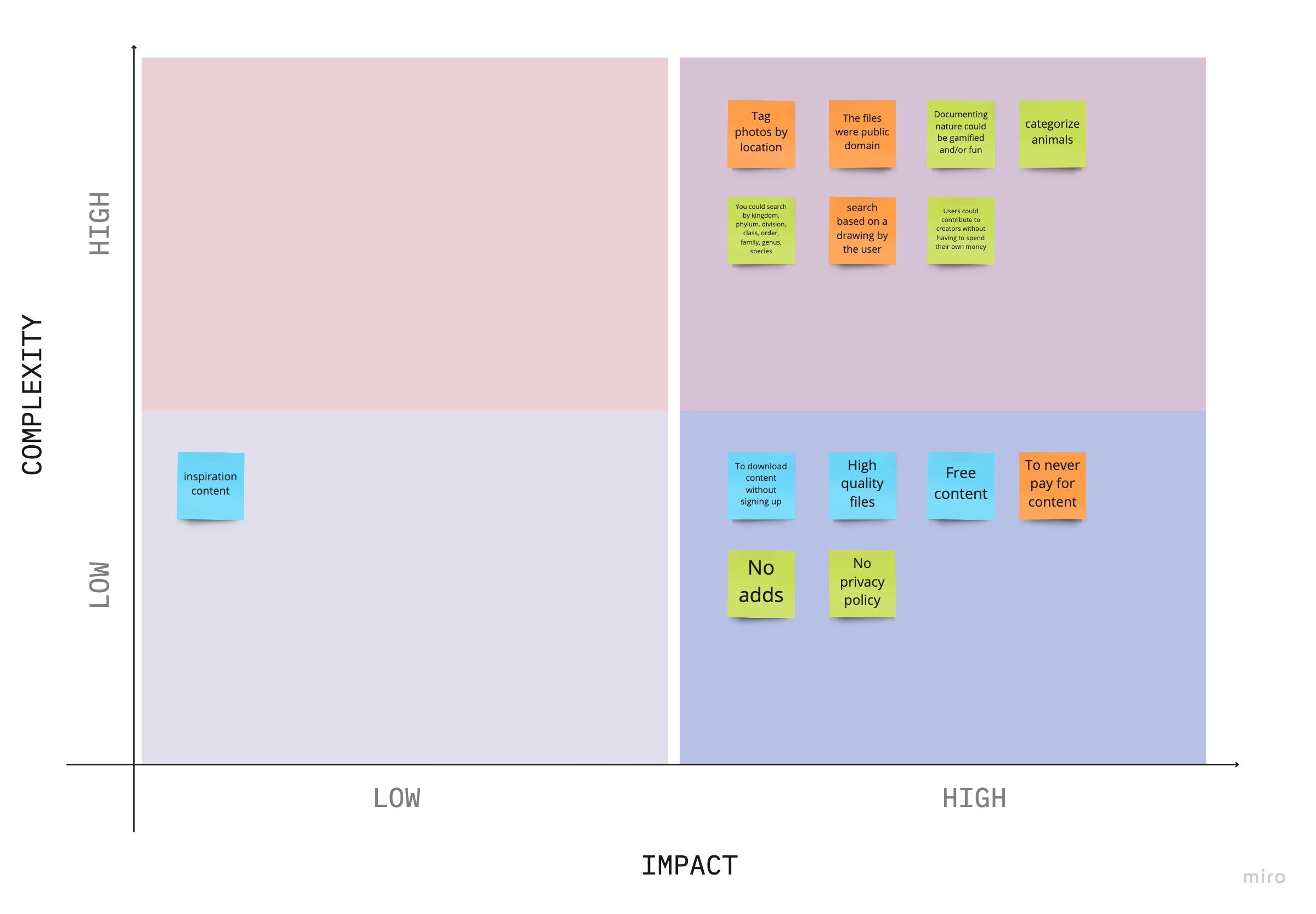
After learning from the competition on what to gain inspiration from and what mistakes to avoid, we conducted team ideation and brainstorming session. We started with “I Like, I Wish, What If Method”, then voted on the best brainstorming ideas and, finally, converted our thoughts to the Feature Prioritization Matrix.
*”I Like, I Wish, What If…”Method
*Feature Prioritization Matrix
USER SCENARIO
Janet needs to make a presentation for working and needs to download an image of an exotic bird in Brazil. She needs the photo to be free public domain since she do not know if the stakeholders would approve her work yet. She did spend approximately three hours to try to find a public domain photo of this bird with high resolution. She could’t find it after all that time so she decided to pay for one of the photos. She felt frustrated about it.
JOURNEY MAP
I defined the value proposition for the user:
We’re better because our app will be providing picture/video/audio types of media.
We’re believable because based on the user research (interviews), we specified that 90% of interviewees want to spend minimum time for a content searching quality and free content for their work.
PAPER & iOS PROTOTYPE
USER FLOW
For the next step, I wanted to have a better idea of Janet’s journey and created a “happy path” for it.
PAPER SKETCHES
Using synthesized data from the research and my understanding of the user's “happy path” I started working on sketching low-fidelity wireframes.
LOW-FIDELITY PROTOTYPE
Based on the defined user stories we came up with the following low-fidelity prototype, which we created on Adobe XD. We also created a flow using the feature Prototype in Adobe XD.
TESTING
Since we wanted to validate and iterate on our designs, our next step was to test our low-fidelity prototype. I created a user testing plan, in which we had laid out 6 tasks for the users to perform. These user test sessions were to be virtual meetings via Zoom and I was following the think out loud protocol where the user was asked to speak out their thoughts while performing tasks. We tested 5 users for this step.
ITERATIONS
Users liked our design and page layout, which was very encouraging and the tests were especially really helpful as we were able to uncover some areas where the interface needed improvement to better match our users' expectations. The key findings were:
zoom in profile icon, because it was hard to find it. Icon size should be 44 x 44 pixels;
for apps like this, you shouldn’t request to enable location because it doesn’t make any sense;
simplify the donation process.
FINAL PROTOTYPE
Based on what we had learned in the user testing, we made alterations to the low-fidelity screens and moved on to the high-fidelity phase.
TAKEAWAYS
Based on the testing users find this project easy to use and time-saving. I wanted to keep the content searching process simple, fast, and easy to use. NatureGram met these goals.
For this UX journey, I understood that the designer should use all the tools of the UX design thinking process. It is really important to pay attention to the details and keep yourself calm.